„Łatwa dostępność w WordPress”. WP Accessibility Helper (WAH) – wtyczka z repozytorium WordPressa, która obiecuje rozwiązanie wielu problemów z dostępnością strony internetowej. Autor uczciwie zaznacza, że sama wtyczka nie zrobi waszej strony w 100% zgodną z WCAG na żadnym poziomie.
Czy faktycznie WAH pomaga w zwiększeniu dostępności? Czy będzie łatwo? Sprawdźmy.
Nie masz czasu czytać całości testu?
Przejdź od razu do Podsumowania.
Instalacja i ustawienia domyślne wtyczki.
Wtyczka jest dostępna w repozytorium WordPress i w dniu pisania tego tekstu zainstalowano ją ponad 20 tysięcy razy. Autor oferuje także płatną wersję PRO wtyczki, zawierającą znacznie rozszerzoną funkcjonalność. Jednakże lista tych dodatkowych opcji nie zawiera właściwie jakiegoś rozwiązania istotnie zwiększającego dostępność strony. Ogromna większość tego, co powinno nas zainteresować, znajduje się już w darmowej wersji wtyczki. Tę właśnie wersję przetestowaliśmy.
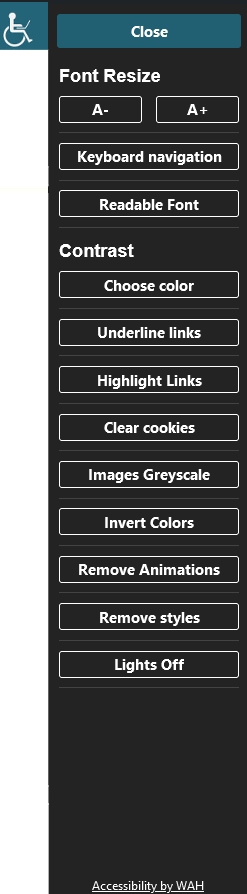
Instalacja jest bezproblemowa i wtyczka nie powoduje konfliktów. Domyślnie nie ma tłumaczenia na język polski, zauważyłem też pewne braki w możliwościach tłumaczenia interfejsu administracyjnego. Zapewniono jednak możliwość ustawienia własnych etykiet dla wszystkich przycisków wprost w panelu WordPressa. Aktywacja wtyczki uruchamia wyświetlanie przy krawędzi ekranu ikony z wózkiem inwalidzkim. Kliknięta, wysuwa panel narzędzi („toolbar”), który może zawierać:
- Przyciski zmiany wielkości czcionki
- Keyboard navigation — podświetla element, który aktualnie ma fokus klawiatury.
- Readable Font — zmienia czcionki witryny na rodzinę i wielkość wybraną w ustawieniach.
- Contrast mode— zmienia kolory witryny na jeden ze zdefiniowanych motywów.
- Underline links— podkreśla wszystkie linki w witrynie.
- Highlight links — podświetla (zmienia tło tekstu) wszystkie linki w witrynie.
- Clear cookies — wyłącza wszystkie zmiany dokonane narzędziem.
- Images Greyscale — zmienia kolory obrazków w odcienie szarości.
- Invert Colors – „odwraca” kolory — dla całej witryny ustawia filtr CSS „invert”.
- Remove animations — wyłącza animacje w witrynie.
- Remove styles — wyłącza wszystkie arkusze stylów CSS w witrynie.
- Lights off – przyciemnia stronę pozostawiając wybrany w ustawieniach obszar.

W menu administracyjnym możemy każdą z tych opcji przetłumaczyć i wyłączyć. Wiele z nich ma dodatkowe opcje, które możemy dostosować. Możemy także ustawić ich kolejność na pasku narzędzi.
Nie ma opcji całkowitego wyłączenia paska narzędzi w witrynie, jedynie możemy z niego zrezygnować na urządzeniach mobilnych.
W administracyjnym panelu „Accessibility” znajduje się jeszcze opcja Enable skip links menu — dodaje w motywie witryny nowe miejsce do umieszczenia menu. Możemy wówczas wstawić tam dowolne, wybrane przez nas odnośniki do treści, do menu dolnego itp. Ustawianie menu odbywa się w standarodowych menu WordPress.
Kolejnymi opcjami dostępnymi z poziomu strony administracyjnej są:
- Add role=”link” to a tags — dodaje do wszystkich znaczników <a> w witrynie rolę ARIA „link”.
- Remove all links titles — usuwa ze znaczników <a> atrybut „title”.
Ponadto w ustawieniach wtyczki znajdziemy jeszcze dodatkowe strony:
- Attachments Control — Wyświetla listę wszystkich obrazków z wygodnymi polami edycji atrybutów „title” i „alt”. Od razu można tu przejść do edycji obrazka.
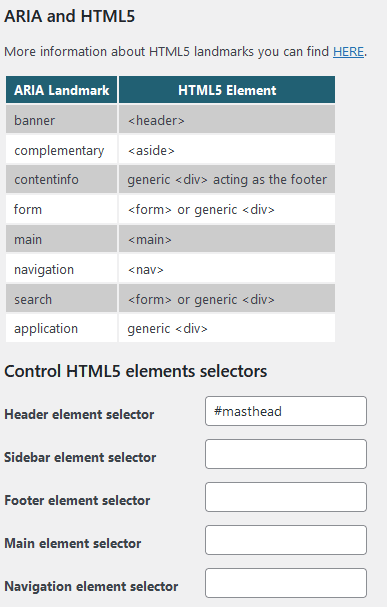
- Landmark & CSS — tu znajdziemy opcję przypisania wybranym kontenerom HTML naszej witryny ról obszarów (ARIA). Jest tu także okno do wpisania własnego CSS.
Jak zmieniła się dostępność witryny po instalacji wtyczki?
Wtyczkę testowano z motywem opartym o „underscores” zmodyfikowanym tak, aby całkowicie spełniał wymagania wytycznych WCAG 2.1 na poziomie AAA. Aby sprawdzić niektóre funkcje, wyłączano w motywie funkcjonalności, które zapewniała wtyczka.
 Co zyskujemy na pewno?
Co zyskujemy na pewno?
WAH zapewnia dwie funkcje, które naprawdę mogą bardzo wpłynąć na dostępność strony.
Rewelacyjnie rozwiązane menu skip linków, czyli odnośników umożliwiających przeskoczenie np. do właściwej treści strony. Niezbędne, by spełnić kryterium sukcesu 2.4.1 Bypass Blocks.
Menu to jest umieszczone w prawidłowym miejscu, tuż za otwierającym tagiem <body>. Jest wizualnie ukryte, dopóki nie uzyska fokusu klawiatury. Oznaczono je również poprawnym tagiem kontenera nawigacji.
Dzięki łatwej konfiguracji tego menu możemy bez problemu ustawić w nim własny odnośnik do obszaru treści. Wystarczy sprawdzić, jakim identyfikatorem oznaczono go w naszym motywie. W przypadku klonów „underscores” będzie to #primary, domyślne motywy WordPressa, jak np. „Twenty Twenty-One” mają obszar #content, ale wewnątrz również #primary. Podaję je jedynie jako przykład, bo te akurat motywy mają już wbudowane skip linki, ale możemy dodać odnośnik do np. ważnego menu w pasku bocznym, czy innego istotnego, często używanego elementu.
Landmark & CSS — łatwe określanie obszarów w witrynie. To bardzo ważna funkcja, która wiąże się z aż trzema kryteriami sukcesu WCAG 2.1″
- 1.3.1: Info and Relationships – poziom A — podstawowa funkcja obszarów.
- 1.3.6: Identify Purpose — poziom AAA.
- 2.4.1: Bypass Blocks — może w przypadku czytników ekranu zapewnić bezpośredni dostęp do treści, dzięki funkcjom przeskakiwania do obszarów, wbudowanym w to oprogramowanie.
Jeśli dodać do tego czytelne wyjaśnienie relacji „rola – tag” i link do dokumentacji w witrynie W3C, otrzymujemy naprawdę solidną podstawę dostępności.

Każdy z elementów aktywnych wtyczki jest dostępny za pomocą klawiatury. W tym względzie jej działanie jest poprawne.
 Co może (ale nie musi!) poprawić dostępność witryny?
Co może (ale nie musi!) poprawić dostępność witryny?
Dwie pierwsze funkcje opisane poniżej mogłyby faktycznie poprawiać dostępność, gdyby istniała możliwość włączenia ich na stałe.
Wyróżnienie elementów, które uzyskują fokus klawiatury — bardzo sensowna funkcja, zwłaszcza że wiele stron ukrywa wyświetlanie fokusu klawiatury. Pomaga spełnić kryterium sukcesu WCAG 2.4.7: Focus Visible. Niestety może się okazać, że trzeba najpierw dotrzeć do niej klawiaturą. Ta opcja powinna być moim zdaniem obowiązkowo zawsze włączona.
Podkreślenie, lub dodanie tła do odnośników na stronie — szczególnie to pierwsze może wpłynąć na dostępność, ponieważ pomaga spełnić kryterium sukcesu 1.4.1 Use of Color. Wiele motywów wyróżnia odnośniki tylko kolorem czcionki. Szkoda tylko, że nie można wybrać obszarów, w których ma działać. Nie zawsze chcemy podkreślać wszystkie linki. Nie daje się też jej włączyć na stałe.
Ustawienie alternatywnego, kontrastowego motywu kolorów — gdy zostanie poprawnie skonfigurowane, może pomóc w spełnieniu kryterium WCAG 1.4.3 Contrast (Minimum). Szczególnie w przypadku, gdy kolory strony związane są z marką, określone w księdze identyfikacji wizualnej i nie można ich zmienić.
Przyciski zmiany rozmiaru czcionki — zawierają opcję, pozwalającą wybrać, jaką metodą czcionki na stronie mają być powiększane. To niezłe rozwiązanie, pozwalające uniknąć konfliktów z innym oprogramowaniem. Ta opcja nie wpływa bezpośrednio na zgodność z WCAG, ale wielu użytkowników uważa ją za przydatną i zwiększa dostępność.
Pozostałe opcje, poza inwersją kolorów, mogą się przydać w indywidualnych przypadkach, ale zasadniczo nie wpływają na dostępność strony. Można je potraktować jako dodatkową funkcjonalność interfejsu użytkownika.
 Problemy spowodowane przez wtyczkę.
Problemy spowodowane przez wtyczkę.
„Toolbar”, Przyciski zmiany czcionki, kontrastu itd — O ile działanie większości funkcji z paska narzędzi WAH jest całkiem poprawne, to kod tego toolbara powoduje błędy związane z dostępnością:
Element powodujący wysunięcie i pokazanie paska narzędzi, a także elementy włączające funkcje nie informują o swoim stanie. Nie zadbano o atrybuty „aria-haspopup” ani „aria-checked” czy „aria-expanded„. To narusza to podstawowe (poziom A) kryterium 4.1.2 Name, Role, Value.
Element powodujący wysunięcie i pokazanie paska narzędzi ma treść przeznaczoną dla czytników ekranu „Accessibility Helper sidebar”. Nie ma możliwości przetłumaczenia tego tekstu, nie jest on także oznaczony atrybutem wskazującym język. Powoduje naruszenie wytycznej 3.1.2 Language of Parts.
Na koniec dodajmy, że kontener zawierający narzędzia nie jest responsywny. Przy powiększeniu 250% jego część znalazła się poza ekranem (rozdzielczość HD) i nie dało się jej wyświetlić. Pasek narzędzi może więc dodatkowo naruszać kryterium 1.4.10 Reflow.
Jak widać z powyższego, samo pojawienie się paska gwarantuje brak zgodności witryny z wytycznymi WCAG 2.1.
Opcja dodawania do odnośników roli ARIA „link” – funkcjonalność z jakiegoś powodu dodaję tę rolę również do znaczników <button>, nawet w samym toolbarze. Nie dość, że mamy zupełnie zbędne ARIA w przypadku linków. W przypadku przycisków naruszone zostaje podstawowe (poziom A) kryterium 4.1.2 Name, Role, Value.
Podsumowanie
Zalety
- Możliwość dodania poprawnych landmarków do obszarów strony.
- Tworzenie poprawnych i konfigurowalnych menu skip linków.
- Całkiem sensownie ustawiany alternatywny schemat kolorów.
- Pokazywanie położenia fokusu klawiatury w witrynie (szkoda, że można włączyć na stałe).
- Podkreślanie linków (szkoda, że można włączyć na stałe).
- Nieźle działające przyciski zmiany czcionki, z możliwością wyboru metody działania.
- Alternatywny tryb kontrastowy.
- Możliwość niemal kompletnego przetłumaczenia wtyczki (plik *.mo lub np. Loco Translate) oraz przetłumaczenia wszystkich etykiet toolbara z poziomu panelu opcji.
Wady
- Toolbar powoduje naruszenie 3 kryteriów sukcesu WCAG. To może spowodować, że strona nie przejdzie audytu dostępności.
- Wymuszanie podkreślania linków tylko z poziomu „toolbara”. Dodatkowo podkreśla wszystkie linki, bez możliwości wyboru np. obszarów.
- Opcja dodawania do odnośników i przycisków atrybutu ARIA role=”link” jest zaprzeczeniem naczelnej zasady: „the best ARIA is no ARIA”.
Werdykt
Zgodność z WCAG 2.1
 Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne).
Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne).
Użyteczność i obsługa.
 Może naprawdę poprawić faktyczną dostępność strony. Stosunkowo łatwa w obsłudze.
Może naprawdę poprawić faktyczną dostępność strony. Stosunkowo łatwa w obsłudze.
W przypadku WP Accessibility Helper naprawdę dobre funkcje psuje niepoprawny toolbar. Opcje skip linków i landmarków są zrealizowane świetnie, wygodnie i co najważniejsze są naprawdę potrzebne. Niestety, wyświetlenie paska narzędzi WAH spowoduje, że strona nie ma szans na pomyślne przejście audytu dostępności. A nie da się tego paska wyłączyć.
Niewiele zabrakło, już choćby opcja całkowitego wyłączenia toolbara uratowałaby sytuację. W końcu, wbrew powszechnej opinii, WCAG nie wymaga przycisków „dostępności” na stronie.
Błędy nie eliminują całkowicie tej wtyczki. Jednak póki co, odpada jej instalowanie na stronach, które muszą spełnić w pełni wymagania WCAG. Może być za to naprawdę przydatna, żeby poprawić dostępność np. bloga, sklepu, czy innej, nieoficjalnej strony.



 Co może (ale nie musi!) poprawić dostępność witryny?
Co może (ale nie musi!) poprawić dostępność witryny?