„Zgodność z WCAG 2.1 i ADA przy użyciu jednej linijki kodu”. Accessibility by UserWay z repozytorium WordPressa to rozwiązanie, które ma zwiększać dostępność bazujące na zewnętrznym serwisie. Twórcy deklarują, że używane jest na milionach witryn opartych na różnorodnych technologiach.
Nie masz czasu czytać całości testu?
Przejdź od razu do Podsumowania.
UserWay to bardzo popularna nakładka dostępności (accessibility overlay). Wtyczka w zasadzie umożliwia zalogowanie w serwisie userway.org i połączenie z nim naszej witryny. Można z niej korzystać bezpłatnie, ale wg. UserWay zapewni to zgodność z ADA na poziomie 20%. Istnieją jeszcze dwa płatne plany, rozszerzające funkcjonalność narzędzia:
- Plan za 490 USD rocznie — deklarowana zgodność z ADA na poziomie 90%. UserWay udziela gwarancji do 10 000 USD.
- Plan zaczynający się od 4900 USD rocznie — deklarowana zgodność z ADA na poziomie… nie podają wprost. Grafika poniżej sugeruje, że mniej niż 150%, jednak nie znajdziemy nigdzie dokładnego określenia zgodności. Ten pakiet zawiera zresztą jeszcze dodatkowe usługi. Gwarancja wynosi milion USD.
W październiku 2021 roku głośnym echem odbiła się pierwsza wielka ugoda sądowa dotycząca firmy pozwanej o brak dostępności i zastąpienie jej nakładką.
Szerzej można przeczytać o tym i o możliwych skutkach dla branży w artykule z serwisu UX Collective
Jak zgodność z ADA ma się do WCAG 2.1 na poziomie AA obowiązkowego dla wielu podmiotów w Polsce i państwach UE?
Nie da się na to pytanie odpowiedzieć precyzyjnie. ADA, czyli The Americans with Disabilities Act (Ustawa o Amerykanach z Niepełnosprawnością), różni się od większości rozwiązań europejskich. Nie opiera standardu dostępności na wytycznych W3C – WAI i nie zawiera precyzyjnych wymagań technicznych. Choć zdarza się to ponoć rzadko, witryna niezgodna z WCAG na poziomie A, mogłaby zostać uznana za spełniającą wymogi ADA. Z drugiej strony, standard WCAG uznawany jest za poprawną i legalną metodę uzyskania zgodności z ADA.
Tak więc zapewnień UserWay nie można odnosić wprost do faktycznej dostępności. Czytając materiały tej firmy, odnosiłem wrażenie, że mocny nacisk stawiają na rozwiązanie mające pomoc właścicielom stron internetowych w uniknięciu pozwu związanego z brakiem dostępności.
Przetestujemy, jak uda się poprawić dostępność i jak zgodne z WCAG 2.1 są wersja darmowa i płatna UserWay.
Wersja darmowa
Instalacja i ustawienia domyślne wtyczki.
Wtyczkę instalujemy typowo w menu administracyjnym WordPressa. W dniu pisania tego tekstu zainstalowano ją ponad 50 tysięcy razy. To stawia ją w rzędzie najpopularniejszych wtyczek związanych z dostępnością.
Po zainstalowaniu i aktywowaniu w witrynie nie ma żadnych zmian. Wtyczka nie ma tłumaczenia na język polski. Kodu wtyczki nie przygotowano do tłumaczenia.
W menu administracyjnym wtyczki wyświetlony jest ekran logowania / zakładania konta w serwisie UserWay. Sam proces zakładania konta jest łatwy, interfejs jest przejrzysty, ale niestety osoby używające czytników ekranu nie mają szans na skonfigurowanie wszystkich opcji. Formularze, z których zbudowany jest interfejs są niezgodne z wytycznymi WCAG. W menu WordPressa znajdziemy tylko podstawowe ustawienia naszego konta i możliwość włączenia i ograniczonej konfiguracji narzędzia Accessibility Widget. Elementy interfejsu obarczone są błędami związanymi np. z brakiem etykiet, brakiem treści przycisków. Nie mamy żadnego wpływu na wyświetlany interfejs, bo jest on całkowicie zewnętrzny i osadzony w WordPressie jako <iframe>.
Główna konfiguracja znajduje się już na zewnętrznej stronie userway.org. Choć nie ma to wpływu na naszą witrynę, to również tam znajdziemy sporo błędów dostępności, dotyczących przede wszystkim formularzy, i etykiet. Możemy wybrać język Widgetu i jego położenie w witrynie. Dostępny jest język polski.
Funkcje wtyczki
Zalogowanie pozwala włączyć Menu / Widżet Dostępności (Accessibility Widget) i automatycznie dodaje do witryny:
- Przycisk przeskoczenia do treści – „Skip to main content”.
- Przycisk „Enable accesssibility for visually impaired” – włączający predefiniowane funkcje Widżetu.
- Przycisk „Open the Accessibility Menu” – pokazujący funkcje Widżetu.
Nie ma opcji tłumaczenia tekstów tych przycisków.
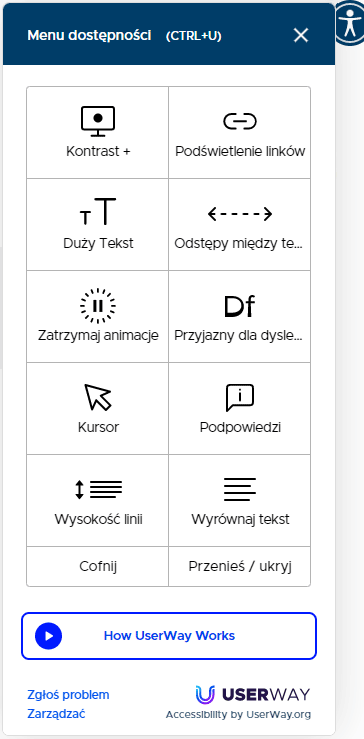
W witrynie wyświetlona zostaje ikona, która otwiera Wirdzet zawierający:
- Kontrast — kolejne kliknięcia zmieniają kolory witryny na kilka sposobów, ciemne tło z jasnym tekstem, odwrócone kolory, skala szarości, jasne tło i ciemny tekst.
- Podświetlenie linków — nadaje tekstom wszystkich odnośników kolor żółty na czarnym tle.
- Duży tekst — kolejne kliknięcia ustawiają różne wielkości czcionki.
- Odstępy między tekstami — kolejne kliknięcia ustawiają coraz większy odstęp pomiędzy literami.
- Zatrzymaj animacje — wyłącza animacje w witrynie.
- Przyjazny dla dysleksji — zmienia czcionki witryny na UDF, czcionkę nieco podobną do OpenDyslexic, ale licencjonowaną przez UserWay. Kolejne kliknięcie zmienia czcionkę na Arial/serif.
- Kursor — kolejne kliknięcia włączają duży kursor, maskę do czytania i przewodnik do czytania. Maska zostawia poziome wąskie pole wokół kursora, a przewodnik jest rodzajem linijki pod kursorem.
- Podpowiedzi — włącza wyświetlanie tooltipów z tekstami „alt” obrazków oraz wartością „aria-label” po najechaniu na element kursorem.
- Wysokość linii — kolejne kliknięcia zmieniają właściwość CSS „line-heigth” dla całej witryny.
- Wyrównaj tekst — kolejne kliknięcia zmieniają wyrównanie wszelkich tekstów do lewej, prawej środka oraz wyjustowanie.
- Cofnij — wyłącza wszystkie opcje widżetu.
- Przenieś / Ukryj — przechodzi do menu zawierającego opcje położenia widżetu i możliwość jego wyłączenia.

Nie mamy możliwości zmian nazw przycisków. Dodatkowo wszelkie funkcje zmieniające wygląd witryny nie mają żadnego wpływu na wygląd, bądź zachowanie widżetu. Kolory i czcionki są zawsze takie same.
Co ciekawe, w menu administracyjnym wtyczki logowanie w UserWay pozostaje aktywne tylko na czas trwania sesji przeglądarki. Adres witryny, w której ma być wyświetlany Widżet i wszystkie ustawienia przechowywane są w serwisie userway.org.
Jak zmieniła się dostępność witryny po instalacji wtyczki?
Wtyczkę testowano z motywem opartym o „underscores” zmodyfikowanym tak, aby całkowicie spełniał wymagania wytycznych WCAG 2.1 na poziomie AAA. Aby sprawdzić niektóre funkcje, wyłączano w motywie funkcjonalności, które zapewniała wtyczka.
 Co zyskujemy na pewno?
Co zyskujemy na pewno?
Przycisk zmiany wielkości czcionki — WCAG wcale nie wymaga takiej funkcjonalności, ale jest ona znacznym ułatwieniem. Szczególnie dotyczy to osób starszych, lub takich, które niedawno dotknęła niepełnosprawność wzroku.
 Co może (ale nie musi!) poprawić dostępność witryny?
Co może (ale nie musi!) poprawić dostępność witryny?
Podświetlanie odnośników na stronie — pomaga spełnić kryterium sukcesu 1.4.1 Use of Color. Wiele motywów wyróżnia odnośniki tylko kolorem czcionki. Szkoda tylko, że nie można wybrać obszarów, w których ma działać. Nie zawsze chcemy podkreślać wszystkie linki. Niestety nie daje się też włączyć na stałe.
Ustawienie alternatywnego, kontrastowego motywu kolorów — może pomóc w spełnieniu kryterium WCAG 1.4.3 Contrast (Minimum). Szczególnie w przypadku, gdy kolory strony związane są z marką, określone w księdze identyfikacji wizualnej. WCAG dopuszcza wówczas możliwość zastosowana specjalnego trybu. Niestety nie mamy żadnego wpływu na dobór kolorów. Wszystko odbywa się automatycznie.
Pozostałe opcje mogą się przydać w indywidualnych przypadkach, ale zasadniczo nie wpływają na prawdziwą dostępność strony. Można je potraktować jako dodatkową funkcjonalność interfejsu użytkownika.
 Problemy spowodowane przez wtyczkę.
Problemy spowodowane przez wtyczkę.
Skip link — odnośnik do przeskoczenia do treści. Powinien pomóc w spełnieniu kryterium sukcesu 2.4.1 Bypass Blocks. W wykonaniu UserWay zawiera szereg błędów. Po pierwsze, nie jest linkiem. Oznaczono go jako przycisk, co można potraktować jako naruszenie podstawowego (poziom A) kryterium 4.1.2 Name, Role, Value. Po drugie, pojawia się dopiero po całkowitym załadowaniu strony i fokus klawiatury jest już ustawiony poniżej niego. Osoby nawigujące klawiaturą mają niewielkie szanse, żeby do niego dojść. Dodatkowo jeszcze nie mamy możliwości przetłumaczenia treści przycisku i nie ma on ustawionego atrybutu „lang”. Może to spowodować naruszenie kryterium 3.1.2 Language of Parts.
Menu dostępności / Accessibility Widget, — w zasadzie jest to dobry pomysł i samo działanie funkcji jest całkiem poprawne. Czasem, zamiast zmieniać kolorystykę strony, rozsądnym wyjściem jest zapewnienie wyglądu alternatywnego, spełniającego wymogi kontrastu zgodne z WCAG. Nie wszyscy znają też skrót ctrl+kółko myszy do powiększania stron, więc zmiana wielkości czcionki pomoże im w dostępie do treści. Niestety kod widżetu powoduje błędy związane z dostępnością:
Niektóre elementy mają treść w języku angielskim: np.: „Press enter to Close the accessibility menu” dodany jako „aria-label”. Nie ma możliwości przetłumaczenia tego tekstu, nie jest on także oznaczony atrybutem wskazującym język. Powoduje naruszenie wytycznej 3.1.2 Language of Parts.
O ile same przyciski włączające funkcje są napisane poprawnie i informują o stanie (wciśnięty / niewciśnięty), to część konfiguracyjna widżetu zawiera elementy formularza bez etykiet i etykiety nieprzypisane do żadnego elementu. Powoduje to naruszenie kryterium WCAG 3.3.2 Labels or Instructions.
Samo pojawienie się widżetu powoduje brak zgodności witryny z wytycznymi WCAG 2.1.
Podsumowanie
Zalety
- Alternatywny zestaw kolorów.
- Możliwość zmiany wielkości czcionki.
- Opcja podświetlania linków w witrynie — niestety niewłączana na stałe i brak jej konfiguracji.
Wady
- Dostępność poprawia w niewielkim stopniu.
- Menu dostępności — powoduje naruszenie 2 kryteriów sukcesu WCAG. Same funkcje zmiany kontrastu i wielkości czcionki mogą być pożyteczne, ale są tylko dodatkową opcją dostępności. Wbrew powszechnej opinii, WCAG nie wymaga takich przycisków na stronie.
- Tworzenie skip linku do treści, ale z niewłaściwym znacznikiem i powyżej początkowego fokusu klawiatury. Powoduje naruszenie kryterium WCAG i niemal zupełnie nie spełnia swojej funkcji.
- Ograniczona do minimum konfiguracja dostępna w zewnętrznej witrynie. Zawiera błędy dostępności.
- Brak wpływu na treść przycisków i ich tłumaczenia, nawet w kodzie.
- Funkcje zmieniające wygląd witryny nie mają wpływu na sam widżet.
- Brak możliwości przetłumaczenia wtyczki na język polski.
Werdykt
Zgodność z WCAG 2.1
 Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne). Niestety niewiele poprawi dostępność, a sama spowoduje dodatkowe naruszenia kryteriów sukcesu.
Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne). Niestety niewiele poprawi dostępność, a sama spowoduje dodatkowe naruszenia kryteriów sukcesu.
Użyteczność i obsługa.
 Nie ma większego wpływu na faktyczną dostępność strony.
Nie ma większego wpływu na faktyczną dostępność strony.
Accessibility by UserWay w wersji bezpłatnej jedynie udaje, że poprawia dostępność. Co gorsza, sprawi, że witryna nie ma szans na pomyślne przejście audytu dostępności według europejskich standardów.
Obiecywane 20% dostępności dotyczyć może wymagań amerykańskiego prawodawstwa, ale z dostępnością zalecaną przez konsorcjum W3C i Web Accessibility Iniciative ma naprawdę niewiele wspólnego. Zamiast umożliwiać poprawną obsługę technologii wspomagających, oferuje własne, dość ubogie rozwiązania.



 Co zyskujemy na pewno?
Co zyskujemy na pewno? Co może (ale nie musi!) poprawić dostępność witryny?
Co może (ale nie musi!) poprawić dostępność witryny?