„AI-Powered Accessibility” – Dostępność dzięki sztucznej inteligencji. Accessibility by UserWay z repozytorium WordPressa w wersji płatnej uruchamia inteligentne algorytmy, analizuje naszą stronę i automatycznie wprowadza zmiany, które mają zapewnić zgodność z WCAG 2.1.
W pierwszej części testu wtyczki Accessibility by UserWay sprawdziliśmy, jak wpływa ona na dostępność cyfrową w darmowej wersji. UserWay jest usługą w modelu subskrypcji. Jej sposób działania różni się od większości wtyczek WordPress. Zamiast bezpośrednio wchodzić w interakcję z kodem naszej strony na poziomie serwera, zewnętrzny serwis userway.org analizuje już wyrenderowaną stronę i przy pomocy JavaScript modyfikuje elementy DOM.
Sprawdziliśmy, jaki był efekt poprawek wprowadzonych przez tę nakładkę — accessibility overlay.
Nie masz czasu czytać całości testu?
Przejdź od razu do Podsumowania.
Wersja płatna — abonament 490$ rocznie.
Instalacja i ustawienia domyślne wtyczki.
Instalacja wtyczki wstępna konfiguracja wtyczki została opisana w pierwszej części testu. Nie ma tu jakichś niespodzianek, poza tym, że formularze, z których zbudowany jest interfejs, nie spełniają wytycznych WCAG. To samo dotyczy również płatnej wersji usługi. Również nic nie zmienia się w kwestii tłumaczenia na język polski.
Główna konfiguracja znajduje się na zewnętrznej stronie userway.org. Po zarejestrowaniu płatnej wersji i podaniu informacji płatniczych interfejs pozwala na uruchomienie „AI Powered Accessibility” dla naszej witryny. Dostępne stają się opcje personalizacji widżetu, statystyki oraz opcja automatycznego tłumaczenia treści. Na pozór zmiany są kosmetyczne i niewiele wnoszące do dostępności. Mamy tu także możliwość automatycznego wygenerowania amerykańskiej wersji Deklaracji Dostępności do umieszczenia na stronie. Accessibility statement nie jest w żaden sposób zgodna z polskim standardem deklaracji dostępności i nie można jej użyć na stronach zobowiązanych do tego ustawą.
Serwis oferuje również automatyczną naprawę dostępności plików PDF. Nie testowałem tej funkcji, ale sądząc po plikach PDF z raportami UserWay, powinna być na wysokim poziomie.
Funkcje wtyczki
Uruchomienie pełnej wersji usługi poszerza funkcjonalność widżetu. W porównaniu do bezpłatnej wersji zawiera on:
- Czytaj stronę — uruchamia wbudowanego screen readera, czytnik ekranu.
- Inteligentny kontrast — analizuje każdą stronę i w razie potrezby zmienia kolory tak, aby spełniały wymogi kontrastu.
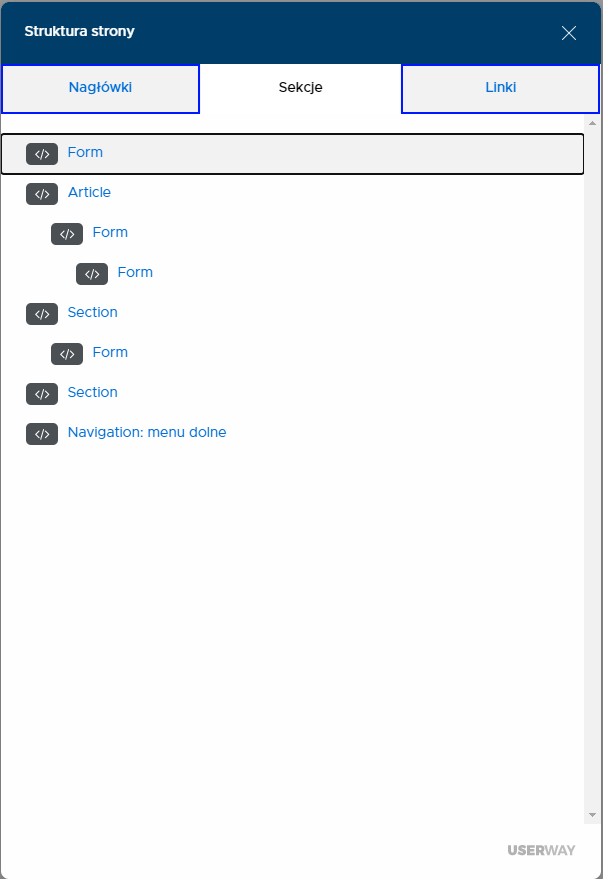
- Struktura strony — otwiera okno modalne zawierające nawigację po odnośnikach, strukturze strony i nagłówkach.
- Opcję wyboru języka — Użytkownicy mogą wybrać język widżetu i ewentualne tłumaczenie strony.
- Wyszukiwarkę w słowniku Merriam-Webster — jest to słownik języka angielskiego.

Zmiany pozornie nie są duże. Skąd więc ma się brać 90% zgodności z ADA/WCAG?
Tajemnica tkwi w funkcji „AI Powered Accessibility”. Zupełnie automatycznie analizuje ona strony naszego serwisu. Algorytmy wyłapują problemy z dostępnością i uzupełniają stronę, starając się je wyeliminować. Kod strony zmieniany jest w bardzo dużym stopniu, uzupełniane są między innymi deklaracja języka, role elementów, brakujące atrybuty „alt” i wiele innych. Niemal zupełnie nie mamy wpływu na to, co zostanie zrobione i jak. Dostępne ustawienia dotyczą właściwie wyłącznie wyglądu samego widżetu.
Anulowanie abonamentu.
Przyzwyczajony do standardów usług abonamentowych przeżyłem niemiłe zaskoczenie, kiedy spróbowałem wyłączyć funkcję AI Powered Accessibility i wrócić do pierwotnej bezpłatnej wersji. Strona zarządzania kontem po prostu nie przewiduje opcji rezygnacji! Nie można usunąć dodanej strony, wyłączyć płatności, która staje się „odnawialna automatycznie”. Na próżno również szukałem pomocy w FAQ, czy artykułach dotyczących zarządzania kontem. Jedynym miejscem, gdzie jest w ogóle mowa o rezygnacji z ich usług, jest regulamin. W nim bardzo ogólnikowo napisano, że rezygnację składamy w formie e-mail i support ustosunkuje się do niej. Mamy na to 14 dni od wystawienia rachunku. Zastrzegają też, że mogą nas obciążyć bliżej nieokreśloną „opłatą rezygnacyjną”.
Trochę nie podoba mi się takie podejście i kojarzy mi się z próbą wyciągnięcia na siłę pieniędzy od klienta. Na szczęście support UserWay bardzo szybko i pozytywnie zareagował na moją prośbę o wyłączenie usług i anulowanie wszelkich możliwych zamówień.
Jak zmieniła się dostępność witryny po uruchomieniu planu płatnego wtyczki?
Wtyczkę testowano z motywem opartym o „underscores” zmodyfikowanym tak, aby całkowicie spełniał wymagania wytycznych WCAG 2.1 na poziomie AAA. Aby sprawdzić niektóre funkcje, wyłączano w motywie funkcjonalności, które zapewniała wtyczka.
 Co zyskujemy na pewno?
Co zyskujemy na pewno?
Przycisk zmiany wielkości czcionki — WCAG wcale nie wymaga takiej funkcjonalności, ale jest ona znacznym ułatwieniem.
Automatyczne dodawanie obrysu elementów uzyskujących fokus klawiatury — mimo że realizowane poprzez JavaScript, działa zupełnie dobrze i pomaga spełnić kryterium 2.4.7 Focus Visible.
Uzupełnianie atrybutu języka witryny — pomoże spełnić kryterium 3.1.1 Language of Page. Zdarza się, że twórcy motywów / witryn zapominają o tym atrybucie, lub pozostawiają błędny.
Poprawianie kontrastu kolorów — ważne w przypadku osób niedowidzących. Pozwoli spełnić kryterium 1.4.3 Contrast (Minimum).
 Co może (ale nie musi!) poprawić dostępność witryny?
Co może (ale nie musi!) poprawić dostępność witryny?
Podświetlanie odnośników na stronie — jak opisywaliśmy wcześniej, pomaga spełnić kryterium sukcesu 1.4.1 Use of Color.
Ustawienie alternatywnego, kontrastowego motywu kolorów — może pomóc w spełnieniu kryterium WCAG 1.4.3 Contrast (Minimum). Niestety nie mamy żadnego wpływu na dobór kolorów. Wszystko odbywa się automatycznie.
Automatyczne uzupełnianie atrybutów „alt” obrazków — o ile nasza strona jest w języku angielskim, formalnie pomoże spełnić wymagania kryterium 1.1.1 Non-text Content. Pamiętajmy jednak, że automatycznie rozpoznana treść obrazka może być błędna i powodować naruszenie tego kryterium. Dodatkowym problemem jest nadpisywanie pustych atrybutów „alt”.
Poprawianie niektórych etykiet formularzy — dzięki temu spełniają one kryterium WCAG 3.3.2 Labels or Instructions. Niestety nie działa całkowicie poprawnie i nie naprawi wszystkich błędów formularza. Mimo to zawsze trochę może pomóc.
Rozpoznawanie regionów i uzupełnianie atrybutów ARIA — algorytmy UserWay rozpoznały menu i do jego elementów dodały atrybut role="menuitem". Być może lepszym sposobem byłoby dodanie landmarku <nav> lub roli „navigation” dla kontenera menu, ale takie rozwiązanie również spełnia swoją rolę w spełnieniu kryterium 1.3.1 Info and Relationships.
Wbudowany „screenreader” — funkcja nieco kontrowersyjna. Z jednej strony dobra, bo takie narzędzie zdecydowanie wspiera osoby niewidome i słabowidzące. Z drugiej strony właściwie… niepotrzebna.
Użytkownicy, którzy mieliby z niej skorzystać, mają do dyspozycji własne, standardowe narzędzia. Czy będzie to NVDA, JAWS, czy VoiceOver, każde z nich działa po prostu znacznie lepiej, szybciej, ma potężne wsparcie i mnóstwo funkcji, których tu nie znajdziemy. Nawet ograniczona nawigacja czytnika UserWay jest realizowana przez menu „Struktura strony”, co jest bardzo niewygodne. Typowe narzędzia oferują znacznie więcej i o wiele prościej. Dodatkowo czytnik działa ze sporym opóźnieniem, zawiera niestandardowe nazewnictwo elementów w języku polskim, niektórych elementów wcale nie rozpoznaje poprawnie.

 Problemy spowodowane przez wtyczkę.
Problemy spowodowane przez wtyczkę.
Skip link — Dodawany jest na siłę, pomimo że prawdziwy skip link już istnieje. Powinien pomagać w spełnieniu kryterium sukcesu 2.4.1 Bypass Blocks. Tymczasem znaczono go jako przycisk, co jest naruszeniem podstawowego (poziom A) kryterium 4.1.2 Name, Role, Value. Pojawia się dopiero po całkowitym załadowaniu strony i fokus klawiatury jest już ustawiony poniżej niego. Dodatkowo nie mamy możliwości przetłumaczenia treści przycisku i nie ma on ustawionego atrybutu „lang”co może spowodować naruszenie kryterium 3.1.2 Language of Parts.
Menu dostępności / Accessibility Widget, — kod widżetu powoduje błędy związane z dostępnością opisane w poprzedniej części testu. Naruszenie wytycznej 3.1.2 Language of Parts i naruszenie kryterium WCAG 3.3.2 Labels or Instructions. Błąd HTML zagnieżdżenia elementu <button> wewnątrz innego z już nadaną rolą „button” – narusza kryterium 4.1.1 Parsing.
Na siłę dodawane atrybuty „alt” wyłącznie w języku angielskim powodują naruszenie kryterium 3.1.2 Language of Parts. Co więcej, obrazki z atrybutem alt="", czyli rozpoznawane jako dekoracyjne, również mają automatycznie dodawaną treść alternatywną. Zdarzyło się również, że algorytm pozostawił pusty „alt”, ale dodał atrybut role="presentation". Znów narusza to kryterium 4.1.1 Parsing.
Algorytm z jakiegoś powodu nie rozpoznał poprawnie ustawionego atrybutu lang=”pl-PL” i zamienił go na lang="pl". Nie powoduje to błędu, ale w raporcie na stronie userway.org dostajemy informację o „rozwiązanym” problemie.
Strona ładuje się trochę wolniej. Po załadowaniu DOM dopiero pojawia się widżet i następuje modyfikacja przez UserWay. Trwa to mniej więcej sekundę na szybkim łączu. Strony stają się też wyraźnie „cięższe” – usługa dokłada niemal drugie tyle do ich kodu.
Podsumowanie
Zalety
- Alternatywny zestaw kolorów.
- Obrys elementów z fokusem.
- Możliwość zmiany wielkości czcionki.
- Poprawa kontrastu kolorów.
- Uzupełnianie deklaracji języka witryny.
- Automatyczne atrybuty „alt” – angielskie.
- Uzupełnianie informacji o roli elementów, np. menu.
- Częściowo poprawia formularze.
Wady
- Dostępność poprawia formalnie, tylko aby spełnić wymogi ADA.
- Menu dostępności — powoduje naruszenie 2 kryteriów sukcesu WCAG. Same funkcje zmiany kontrastu i wielkości czcionki mogą być pożyteczne, ale są tylko dodatkową opcją dostępności. Wbrew powszechnej opinii, WCAG nie wymaga takich przycisków na stronie.
- Tworzenie skip linku do treści, ale z niewłaściwym znacznikiem i powyżej początkowego fokusu klawiatury. Powoduje naruszenie kryterium WCAG i niemal zupełnie nie spełnia swojej funkcji.
- Ograniczona do minimum konfiguracja dostępna w zewnętrznej witrynie. Zawiera błędy dostępności.
- Brak wpływu na treść przycisków i ich tłumaczenia, nawet w kodzie.
- Brak możliwości przetłumaczenia samej wtyczki WordPress.
- Płatna w modelu abonamentowym — dostępność naszej witryny zależy wyłącznie od UserWay.
- Anulowanie abonamentu jest utrudnione, dostępne wyłącznie poprzez prośbę e-mail do supportu.
Werdykt
Zgodność z WCAG 2.1
 Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne). Mimo że potrafi sporo poprawić, sama powoduje dodatkowe naruszenia kryteriów sukcesu.
Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne). Mimo że potrafi sporo poprawić, sama powoduje dodatkowe naruszenia kryteriów sukcesu.
Użyteczność i obsługa.
 Mimo wad, naprawdę potrafi w znacznym stopniu poprawić dostępność stron. Niestety niemal zupełnie nie mamy wpływu na działanie tego narzędzia.
Mimo wad, naprawdę potrafi w znacznym stopniu poprawić dostępność stron. Niestety niemal zupełnie nie mamy wpływu na działanie tego narzędzia.
Accessibility by UserWay w wersji płatnej znacznie poprawia dostępność, ale nie ma co liczyć na zgodność z WCAG 2.1. Mechanizmy zmiany strony są zupełnie zależne od algorytmów sztucznej inteligencji. Nie zapewniono żadnej możliwości skorygowania niepotrzebnych, czy błędnych działań narzędzia.
Podejście do uzyskania dostępności jest bezrefleksyjne. Zalecane są teksty alternatywne obrazów? Robimy je wszędzie, czy trzeba, czy nie. Strona po uruchomieniu tej nakładki może nawet formalnie spełniać wymagania WCAG, ale jednocześnie „poprawki” mogą negatywnie wpłynąć na faktyczną dostępność.



 Co zyskujemy na pewno?
Co zyskujemy na pewno?