WP Accessibility By Joe Dolson — darmowa wtyczka z oficjalnego katalogu WordPress. Autor informuje, że wtyczka dodaje przydatne funkcje związane z dostępnością do strony WordPress, ale sama nie uczyni jej w pełni zgodną z WCAG. Jednocześnie obiecuje dużą elastyczność i możliwość dostosowania do używanego motywu.
Prosta nazwa, prosty opis wtyczki, same konkrety – mogą budzić zaufanie. A jak jest w działaniu?
Nie masz czasu czytać całości testu?
Przejdź od razu do Podsumowania.
Instalacja i ustawienia domyślne wtyczki.
Wtyczka jest dostępna w repozytorium WordPress i zainstalowano ją ponad 40 tysięcy razy. Oceny użytkowników są entuzjastyczne. Co więcej, oficjalny podręcznik dostępności WodrPress poleca właśnie tę wtyczkę jako pomocną w rozwiązywanie wielu problemów.
Instalacja jest standardowa, wtyczka nie powoduje konfliktów. Spora część funkcji ma tłumaczenie na język polski. Wszystkie istotne funkcje można przetłumaczyć samodzielnie za pomocą np. programu Poedit. Aktywacja wtyczki domyślnie nie wprowadza żadnych zmian na stronie. Trochę zaskakuje (i może wprowadzać w błąd) nazwa wtyczki w panelu administracyjnym: „I have made a donation to help support this plug-in” – wynika ona z błędów w domyślnym tłumaczeniu wtyczki.
W menu administracyjnym, w Ustawieniach znajdziemy stronę WP Accessibility pozwalającą skonfigurować i uruchomić w witrynie szereg funkcji:
- Konfiguruj skiplinki — sekcja konfiguracji odnośników do treści, menu, mapy serwisu i jednego dowolnie skonfigurowanego elementu. Możemy ustawiać dowolne kotwice tych linków, dowolną treść i dodać własny CSS zarówno gdy mają fokus jak i nie.
- Accessibility Toolbar Settings — pozwala włączyć i skonfigurować wyświetlanie w witrynie przycisków zmiany kolorystyki i wielkości czcionki, oraz testowy (tylko dla administratorów) ustawiający odcienie szarości. Zawiera opcję użycia własnego arkusza CSS dla trybu kontrastowego oraz możliwość wyświetlenia toolbara jako widżetu, lub przy pomocy shortcode.
- Różne ustawienia dostępności — zawiera całą gamę opcji:
- Dodaj język i kierunek tekstu do elementu HTML.
- Dodaj tytuł wpisu do linków „czytaj więcej”
- Automatically Label WordPress search form and comment forms — potencjalnie ciekawa funkcja, ale nie zauważyłem zmiany w formularzach po jej włączeniu.
- Usuń atrybut TARGET z linków.
- Include alt attribute in media library searches.
- Wymuś stronę błędu wyszukiwania przy braku wyników — nie udało mi się stwierdzić działania tej funkcji.
- Usuń TABINDEX z elementów przechwytujących fokus.
- Wymuś podkreślenie dla wszystkich linków.
- Długi opis UI — ustawia, w jaki sposób będzie prezentowany długi opis obrazka.
- Support
longdescon featured images. - Remove title attributes inserted into post content and featured images.
- Enable diagnostic CSS — podświetla elementy witryny, które mogą być niedostępne.
- Disable fullscreen block editor by default — wyłącza domyślne uruchamianie Gutenberga w pełnym oknie.
- Dodaj obrys do elementów z fokusem klawiatury.

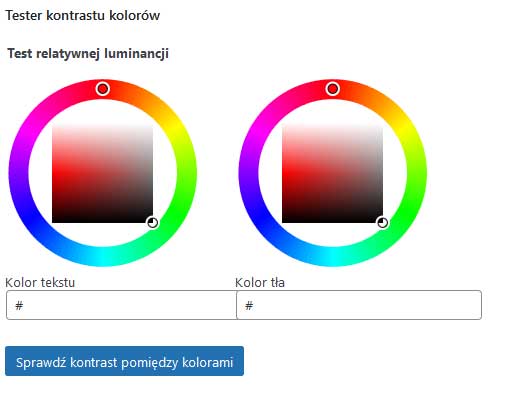
Poza powyżej opisanymi opcjami, mamy do dyspozycji również tester kontrastu pomiędzy czcionką a tłem. Należy wpisać kolory w formacie HEX i wtyczka podaje nam stopień kontrastu pomiędzy nimi oraz wyświetla przykłady ich wyglądu w różnych układach.
Na stronie administracyjnej wtyczki zwraca uwagę sekcja z odnośnikami do dokumentacji dotyczącej dostępności w WordPressie. Wydaje się, że niewiele uwagi poświęcono na dopracowanie interfejsu użytkownika ustawień wtyczki. Oczywiście zbudowano go w sposób jak najbardziej dostępny cyfrowo, ale od strony wizualnej rzuca się w oczy surowość interfejsu. To nie jest duża wada, ale osoba widząca może mieć trudność z szybkim odnalezieniem konkretnej funkcji w dość ciasno upakowanej, długiej liście opcji.
Zmiana dotyczy również wbudowanej biblioteki mediów WordPressa. Na liście mediów dodano kolumnę z informacją, czy obrazek ma nadany atrybut „alt”.
Jak zmieniła się dostępność witryny po instalacji wtyczki?
Wtyczkę testowano z motywem opartym o „underscores” zmodyfikowanym tak, aby całkowicie spełniał wymagania wytycznych WCAG 2.1 na poziomie AAA. Aby sprawdzić niektóre funkcje, wyłączano w motywie funkcjonalności, które zapewniała wtyczka.
 Co zyskujemy na pewno?
Co zyskujemy na pewno?
Przede wszystkim, zgodnie z obietnicami, każdą opcję można włączyć stosownie do rzeczywistych potrzeb i używanego motywu.
Dobrze zaimplementowana obsługa skip linków.
Skiplinki, czyli odnośniki umożliwiające przeskoczenie np. do właściwej treści strony. Niezbędne, by spełnić kryterium sukcesu 2.4.1 Bypass Blocks.
Menu to jest umieszczone w prawidłowym miejscu, tuż za otwierającym tagiem <body>. Jest wizualnie ukryte, dopóki nie uzyska fokusu klawiatury, choć można ustawić, aby było zawsze widoczne. Kontenerowi menu nadano poprawnie rolę nawigacji.
Dzięki opcjom możemy bez problemu ustawić w linkach własne odnośniki do obszaru treści oraz innych, w zależności od potrzeb. Wystarczy sprawdzić, jakimi identyfikatorami oznaczono je w naszym motywie. W przypadku motywów opartych na „underscores” będzie to #primary, domyślne motywy WordPressa, jak np. „Twenty Twenty-One” mają obszar #content, ale wewnątrz również #primary. Od razu możemy ustawić własny wygląd linków, zarówno gdy mają fokus klawiatury jak i domyślnie. Do tego służą dwa pola własnego CSS.
Accessibility toolbar, czyli przyciski zmiany kolorów i wielkości czcionki.
Mimo iż nie wymagana, ta funkcja jest często znacznym ułatwieniem. Szczególnie dotyczy to osób starszych, lub takich, które niedawno dotknęła niepełnosprawność wzroku. W tym przypadku absolutny minimalizm jest zaletą. Dostępne funkcje, są tak naprawdę jedynymi przydatnymi w takich narzędziach. Szkoda tylko, że nie ma możliwości stopniowego powiększania czcionki. Zamiast tego jest tylko opcja domyślna i powiększona.
Sam toolbar jest napisany bardzo poprawnie, zastosowano niezbędne tagi i atrybuty ARIA całkowicie zgodnie z WCAG 2.1. Domyślne ustawienia kolorów i czcionki są niezłe, a w razie potrzeby, można je zmienić, załączając własne arkusze stylów dla trybu powiększonego kontrastu i czcionki. Nie jest to zbyt wygodne i wtyczka nie zawiera mechanizmów, które ułatwiałyby edycję, dodawanie tych stylów. Samo pozycjonowanie paska narzędzi, również wymaga przynajmniej podstawowej wiedzy na temat HTML motywu.
Możliwość dodania deklaracji języka w HTML.
Zdarza się, że strony niw mają takiej deklaracji, tymczasem jest ona absolutnie niezbędna, żeby spełnić podstawowe kryterium sukcesu WCAG 3.1.1 Language of Page. Dzięki temu czytniki ekranu mogą poprawnie odczytywać stronę.
Dodawanie tytułów wpisów do linków „czytaj więcej”.
Ważna funkcja. Kryterium WCAG 2.4.4 Link Purpose (In Context) wymaga, aby odnośniki jednoznacznie informowały o celu. Tymczasem bardzo wiele motywów do każdego wpisu w archiwum dodaje jedynie link z tekstem „czytaj więcej”, lub podobnym. Te odnośniki stają się nierozróżnialne dla czytników ekranu.
Wymuszanie podkreślenia dla wszystkich odnośników.
Jedna z podstaw dostępności. Kryterium WCAG 1.4.1 Use of Color wymaga, aby odnośniki były wyróżnione wizualnie jakimś dodatkowym elementem, co pozwoli osobom z dysfunkcjami rozróżniania kolorów ich łatwe rozpoznanie. Standardowym wyglądem linków jest właśnie podkreślenie. Tymczasem większość motywów usuwa podkreślenie (bo ładniej) i ustawia jedynie inny kolor tekstu linków. Szkoda tylko, że nie można wybrać obszarów strony, których ta funkcja dotyczy, bo często nie ma potrzeby podkreślania odnośników np. w menu.
Dodawanie obrysu dla elementów strony, które przechwytują fokus klawiatury.
To w zasadzie obowiązkowa funkcja, a wiele motywów ukrywa wyświetlanie fokusu klawiatury. Pozwala spełnić kryterium sukcesu WCAG 2.4.7: Focus Visible. Szkoda, że realizowana jest dla elementów z pseudoklasą „focus”. Właściwie wszystkie współczesne przeglądarki obsługują już stan „focus-visible”. Dzięki temu można wyróżniać obiekty tylko podczas nawigacji klawiaturą. Zwykły „focus” dodaje obrys również podczas kliknięć myszką, a tego właśnie starają się uniknąć twórcy motywów.
Każdy z elementów aktywnych wtyczki jest dostępny za pomocą klawiatury. W tym względzie jej działanie jest bardzo poprawne.
 Co może (ale nie musi!) poprawić dostępność witryny?
Co może (ale nie musi!) poprawić dostępność witryny?
Usuwanie atrybutu target z odnośników.
Może się przydać, otwieranie linków w nowym oknie wymaga poinformowania użytkownika. Większość redaktorów treści zapomina o tym, lub wcale tego nie robi. Może pomóc spełnić kryterium 3.2.5 Change on Request.
Dodawanie wyszukiwania obrazów po treści tekstu alternatywnego.
Wyświetlanie atrybutu „alt” na liście mediów w bibliotece.
Obie te funkcje dotyczą części administracyjnej WordPress i mogą pomóc w poprawie dostępności i spełnieniu podstawowego kryterium WCAG 1.1.1 Non-text Content.
Usuwanie atrybutu „tabindex” z elementów przechwytujących fokus.
Może być przydatne, by spełnić podstawowe kryterium 2.4.3 Focus Order. Logiczna i prawidłowa kolejność przechwytywania fokusu przez elementy na stronie jest niezbędna. Tymczasem zdarzają się przypadki zaskakującego i nieprawidłowego użycia tego atrybutu przez twórców wtyczek i motywów.
Usuwanie atrybutów „title” z obrazków wyróżniających.
Pozwala zwiększyć dostępność dzięki usuwaniu nadmiarowej informacji z elementów, które nie powinny być odczytywane przez czytniki ekranu. Nie jest to niezbędna funkcja, ale może ułatwić odczyt zrozumienie strony przez osoby z poważnymi dysfunkcjami wzroku.
Tester kolorów
To dobre narzędzie. Dzięki niemu możemy komponując treść uniknąć naruszenia kryterium WCAG 1.4.3 Contrast (Minimum). Z drugiej strony, nie będzie ono często potrzebne użytkownikom strony. Istnieją też inne, znacznie wygodniejsze w użyciu narzędzia jak Color Contrast Analyzer. Jednak w dobie powszechnego użycia edytorów blokowych i page-builderów, w których użytkownik może dowolnie definiować kolory elementów, warto mieć pod ręką tę funkcję.

 Problemy spowodowane przez wtyczkę.
Problemy spowodowane przez wtyczkę.
Nie znalazłem błędów, które może spowodować poprawnie skonfigurowana wtyczka WP Accessibility. Część zawartych w niej opcji, być może działa i jest przeznaczona dla starszych wersji CMS WordPress, ale nie powodują żadnych negatywnych skutków z wersją 5.9 używaną w trakcie testów.
Mniej technicznie przygotowani użytkownicy mogą mieć kłopot z prawidłowym użyciem niektórych, bardziej zaawansowanych funkcji. Wymagają one znajomości HTML, CSS i umiejętności wgrywania własnych plików do instalacji WordPressa.
Podsumowanie
Zalety
- Tworzenie poprawnych i konfigurowalnych skip linków.
- Nieźle ustawiony alternatywny tryb kontrastowy kolorów.
- Pokazywanie położenia fokusu klawiatury w witrynie.
- Podkreślanie linków.
- Przycisk zmiany wielkości czcionki (szkoda, że tylko jeden stopień).
- Alternatywny tryb kontrastowy.
- Dodawanie deklaracji języka w HTML.
- Dodawanie tytułu wpisu do linków „czytaj więcej”.
- Wyłączanie otwierania linków w nowym oknie.
- Dodatkowe funkcje.
- Możliwość dowolnego włączania i wyłączania każdej funkcji.
- Tester kontrastu.
- Możliwość kompletnego przetłumaczenia wtyczki (plik *.mo)
Wady
- Wymaga podstawowej znajomości HTML i CSS, żeby dostosować wygląd toolbara oraz wykorzystać niektóre funkcje.
- Zawarte w niej, świetne skądinąd funkcje mogłyby być lepiej opisane.
- Domyślne niekompletne tłumaczenie. Nie ma możliwości tłumaczenia etykiet przycisków w panelu WordPress. Trzeba użyć programu Poedit / wtyczki typu Loco Translate lub tłumaczyć przez stronę https://translate.wordpress.org/projects/wp-plugins/wp-accessibility/. Wymaga to pewnej wiedzy na temat tłumaczeń WordPressa.
Werdykt
Zgodność z WCAG 2.1
 W pełni nadaje się dla stron w wymagających zgodności z WCAG 2.1. (rządowe, publiczne). Oficjalnie zalecana przez WordPress Accessibility Team.
W pełni nadaje się dla stron w wymagających zgodności z WCAG 2.1. (rządowe, publiczne). Oficjalnie zalecana przez WordPress Accessibility Team.
Użyteczność i obsługa.
 Może naprawdę poprawić faktyczną dostępność strony, ale nie jest łatwa w obsłudze.
Może naprawdę poprawić faktyczną dostępność strony, ale nie jest łatwa w obsłudze.
Wtyczka WP Accessibility zawiera szereg bardzo przydatnych funkcji, które naprawdę mogą poprawić dostępność. Napisana w pełni zgodnie z WCAG 2.1, pozwala na precyzyjne wybranie tylko potrzebnych funkcji i dostosowanie ich do używanego motywu.
Kłopot może sprawić nieco siermiężny interfejs ustawień wtyczki. Jej pełne i poprawne wykorzystanie wymaga też podstawowej wiedzy, zarówno na temat budowy strony jak i wytycznych WCAG.
Oczywiście WP Accessibility nie sprawi, że nasza strona stanie się w 100% dostępna i przejdzie oficjalny audyt dostępności. Nie da się tego zrobić żadną wtyczką. Uzyskujemy jednak bardzo solidne narzędzie, które rzeczywiście może zwiększyć zgodność naszej strony z WCAG 2.1 i nie spowoduje żadnych dodatkowych problemów dostępności.



 Problemy spowodowane przez wtyczkę.
Problemy spowodowane przez wtyczkę.